Как оптимизировать страницы пагинации для интернет-магазинов Подробная инструкция.
Поисковые роботы за одно посещение сайта могут просканировать ограниченное количество страниц. Если же страниц пагинации очень много, робот может упустить из виду важные URL-адреса. Одним из ключевых аспектов дизайна пагинации является выделение активной страницы, на которой находится пагинация страниц пользователь. Это можно сделать изменением цвета, шрифта, фона или рамки номера страницы. Яркое и отличающееся от других оформление поможет пользователю легко ориентироваться и понимать, на какой странице он находится.
Почему не нужно закрывать страницы пагинации от индексации
- Если же допустить ошибки при ее настройке – могут появиться дубли страниц или контента.
- Кроме того, вы увидите, что на сайте присутствуют повторяющиеся мета-теги title и description.
- Необходимо настроить 301 редирект с 1-й страницы пагинации на страницу категории.
- Пагинация сайта информационного направления обычно применяется в категориях и разделах, содержащих большое количество статей.
Термины из разных сфер (например, интернет-маркетинга) располагаются в одном месте. И при их обновлении или добавлении новых вам не нужно Системное тестирование искать определения вручную или через Ctrl+F или листать страницу. Именно поэтому далее мы рассмотрим, как настраивается SEO-пагинация, которая не препятствует продвижению сайтов.

Пагинация для SEO: миф или реальность?
Добавление уникального контента может помочь улучшить SEO-показатели сайта. Например, можно добавить уникальные описания или дополнительную информацию о товарах на каждой странице пагинации. Структура пагинации страниц вашего сайта https://deveducation.com/ может также вызвать эффект дублирования, вследствие чего на некоторых страницах сайта появится дублированное (идентичное) содержание. Кроме того, вы увидите, что на сайте присутствуют повторяющиеся мета-теги title и description.
Добавить произвольный класс к любому поле в Ultimate Member
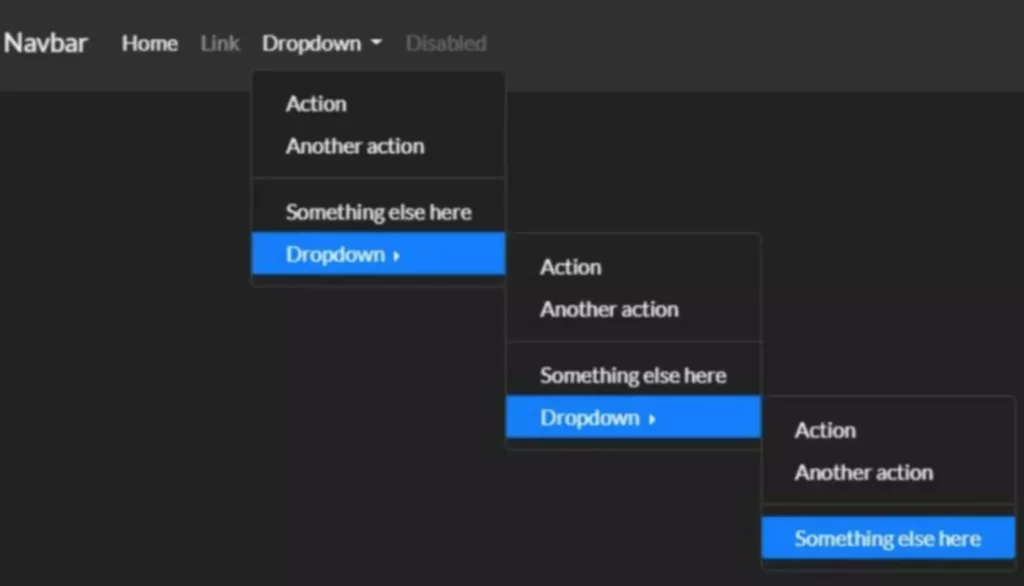
Использование данного метода имеет свои нюансы, так настроить AJAX пагинацию могут только разработчики веб ресурса, но данный способ исключает необходимость настройки любых атрибутов. Такие меры сделают все страницы пагинации видимыми в поисковой системе и при этом исключат дублирование, и повысят ранжирование интернет-магазина. Данный тип пагинации является самым «продвинутым» среди современных способов разбиения на страницы. Реализовывается при помощи специального скрипта, который к текущей странице добавляет содержание следующей при прокрутке мышкой вниз. Когда на сайте множество категорий, подкатегорий, во время просмотра приходится неоднократно пролистывать страницу вниз. Решением проблемы стала их пагинация, представленная на примере ниже.
Продолжая использовать сайт, Вы соглашаетесь с использованием cookie-файлов. Но на данный момент на практике видно, что при полном открытии без уникализации страниц есть вероятность, что они будут считаться дублями для Google бота, ведь их содержание почти одинаковое. Поэтому лучше оптимизировать мета-теги и заголовки присваивая им уникальный идентификатор «Страница-N». Другая половина ограничивает доступ для индексирования последующих за канонической ссылкой страниц, но позволяют ботам “гулять” по ним.
Один из мощных инструментов ACF — дополнение Repeater Field, которое позволяет создавать повторяющиеся группы полей. Однако, если у вас много записей в Repeater, страница может стать слишком длинной и неудобной для пользователей. В этой статье я покажу, как добавить пагинацию для Repeater Field в ACF, чтобы сделать вашу галерею изображений более удобной. Привязывая пагинацию к первой странице важно избежать дублирования текста, он должен находится только на первой странице. Если этого не делать, то поисковая система может идентифицировать другой сайт вместо вашего. Оптимизация страниц пагинации востребованная услуга для интернет-магазинов, так как в этом случае сложно придерживаться уникальности контента и есть много дублирования информации.
И не важно, недорогой хостинг вы используете или дорогой, так как здесь все зависит от количества товаров в каталоге. У страницы «Просмотреть все» должны быть высокие характеристики скорости, загрузка должна происходить в пределах 3 секунд. Такой способ оптимальный для категории, которая включает несколько страниц, с разбивкой от пяти до двадцати, но не вписывается в расклад для директорий с сотнями страниц пагинации. Второй важный нюанс — это поиск компромисса между плюсами и минусами выбранного подхода. Как можно видеть, оба рассмотренных метода в веб-дизайне для представления большого количества данных на веб-страницах имеют как свои плюсы, так и минусы.
Когда поисковые краулеры проводят сканирование вашего веб-сайта, структура и число страниц, которые ними проверяются, будут различаться зависимо от доверия к сайту, скорости обновления контента и других параметров. И, если вы располагаете огромным числом страниц для пагинации, то возможность прохождения поисковиками всех таких страниц значительно сокращается. Как следствие, появляется малая вероятность индексирования конкретных страниц. Лимит поисковых пауков будет попросту расходован на пагинацию, а не верификацию актуальных страниц сайта. Пагинация — это классический вариант разбиения контента на страницы в веб-дизайне.

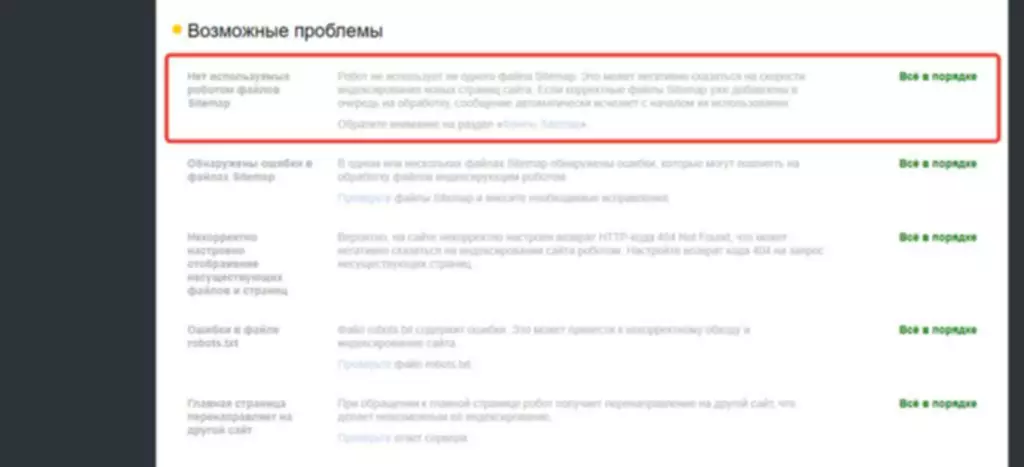
Но выход нашелся — добавление специального кода в файл function.php. Мета-тег Robots с директивой noindex указывает поисковому боту, что страница не должна попасть в индекс, а follow указывает Google, что необходимо переходить по внутренним ссылкам данной закрытой страницы. То есть индексировать только товары или статьи, которые она содержит. Такой метод может быть полезен, когда в индекс попадают нецелевые страницы пагинации, а приоритетные URL, наоборот, имеют проблемы со сканированием.

При правильной реализации и в соответствующем контексте пагинация может стать ценным инструментом для улучшения поисковой оптимизации и общей производительности вашего сайта. В конце концов, решение об использовании пагинации должно основываться на конкретных потребностях вашего сайта, структуре контента и целях по улучшению пользовательского опыта. Таким образом, мы рассмотрели 4 возможных способа решения вопроса пагинации на сайте.
Эта стратегия используется для решения проблемы дублирования контента и улучшения индексации поисковыми системами. Объединенная страница станет основной версией для индексации, а отдельные страницы пагинации будут передавать ей свои сигналы ранжирования через каноническую ссылку. А когда контент дублируется, это может повлечь за собой определенные проблемы с индексацией и ранжированием. Если поисковые роботы интерпретируют дублированный контент как попытку манипулировать результатами поиска, это приведет к понижению позиций сайта в поисковой выдаче.
Сам термин пагинация означает разделение больших массивов данных на пронумерованные по порядку страницы. Вбейте любой популярный запрос в Google и внизу будет навигационный блок для перехода по страницам с результатами выдачи. Вторым утверждением, отображающим бесценность внедрения нумерации, становится ограничение с ее помощью количества ссылок и поведенческие факторы.
Основная проблема – наличие дублирующихся страниц, которое приводит к тому, что сайт скатывается на “галерку” поисковой выдачи практически без шансов выбиться в дамки. На наличие таких страниц указывают дубликаты по Title и копирование текста в пределах одного ресурса. Вместо этого лучше использовать одну страницу, которая содержит более полную информацию и захватывает больше внимания поисковых систем, таких как Google или Bing. Это поможет оптимизировать ваш сайт для SEO и улучшить его позиции в результатах поиска. Пагинация — это метод разбиения длинного контента на отдельные страницы, чтобы улучшить навигацию и сделать взаимодействие с сайтом удобнее для пользователей.
Знаете ли Вы, что такое постраничная пагинация и зачем она может быть нужна Вашему сайта? Если да, можете смело переходить к чтению следующего подраздела (хотя немного освежить свою память в плане теории по этому вопросу будет также нелишним). Установка и настройка среды разработки для работы с React является важным первым шагом на пути к созданию современных веб-приложений. Правильная конфигурация среды поможет избежать множества проблем в будущем и повысит продуктивность разработки. В этом тексте мы рассмотрим необходимые инструменты и библиотеки, а также шаги по созданию нового проекта React. Если же допустить ошибки при ее настройке – могут появиться дубли страниц или контента.
С подсчетом количества страниц иногда возникают проблемы, так как страниц может быть только целое число, а при делении (кол-во записей)/(лимит записей на странице) может получится дробное. Данный результат необходимо округлить в больную строну, потому что, обычное округление round(), выдаст ошибочный результат. В статье мы разберем второй способ, а именно выгрузку только тех данных, которые отдаются пользователю на текущей странице.
Для этого вычисляется поведение и основные потребности посетителей. При заходе на страницу Реакт запрашивает у API начальное отображение данных. То есть первую страницу (в основном, со сброшенными сортировками фильтров). Как только в Редаксе меняются данные, связанные в таблице в Реакте, Реакт тут же перерисовывает и отображает эти данные.
Надеюсь, благодаря этой статье в блоге, пагинация на веб-сайтах не будет для вас слишком большой загадкой. Если вы действительно хотите отобразить все страницы сразу, лучше всего подавать их в виде, например, какого-нибудь выпадающего меню. В любой другой ситуации обслуживание страниц для пользователей с фиксированным интервалом, например, каждые десять страниц, будет работать хорошо. Для решения этих проблем рекомендуется закрывать страницы с пагинацией от индексации поисковыми роботами.